こんにちは。何度も遊びにいらしてくださり、とても嬉しいです。本当にありがとうございます。
お題ページは、お借りしているテンプレート以外は自分で作成しております。各お題ページの [theme] の下に[template]と何も表記が無ければ、自作になります。
「サマーサマー・ナイーヴ」についてお褒めいただき、ありがとうございます。
こちらは、「CSSで水面のようなアニメーション」の記事を参考にさせていただき、素材もこちらの使用可能なものを透過加工させていただきました。
お借りしているアニメーションなどにいつも多大に助けられております。
素材についてのご質問もありがとうございます。
素材は、以下のソフト・アプリを使用して作っています。
イラスト素材:
PCの無料のペイントソフト「GIMP」「Inkscape」
バナー・テクスチャ:
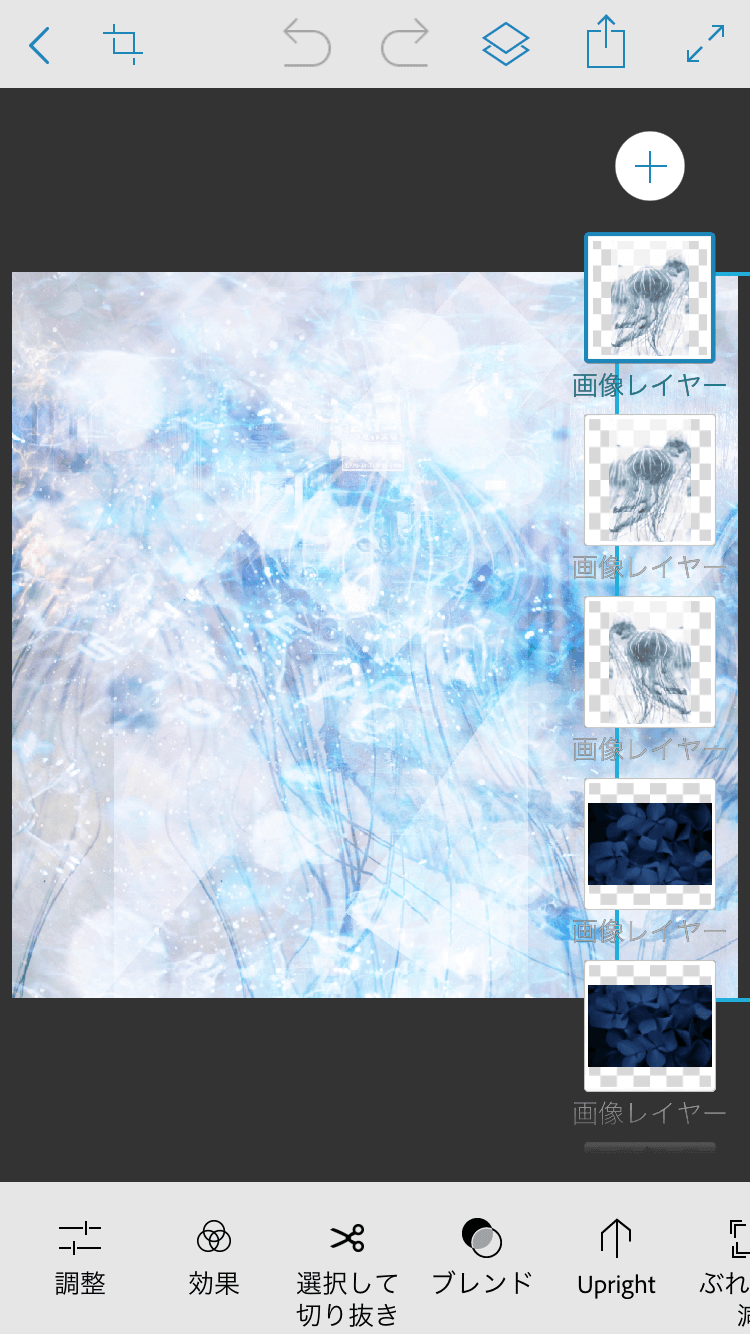
スマホ無料アプリ「Photoshop Mix」
写真の加工などに「ibisPaint」「Picsart」(スマホアプリ)も使っています。
※ Photoshop Mix は、配布元のAdobeのサポートが終了してしまったので、今はダウンロード出来ないかもしれません。
GIMP は PNG(透過画像)などが作成でき、Inkscape では PNG, SVG(web 上でも綺麗に表示される)などが作成できます。
バナー・テクスチャは、正方形の大きさのキャンバスに、ひたすら写真を重ねて作っています。
レイヤーを「標準/ソフトライト/オーバーレイ/スクリーン」などと使い分けることで、細かく加工を出来るように思います。仕上げに、半透明の色などをレイヤーで塗っても雰囲気が出るかもしれません。

完成したら、400 × 80px(or 200 × 40)に適当な所で切り出して出来上がりです。この作業はアプリでも出来るかと思いますが、GIMPで行っています。
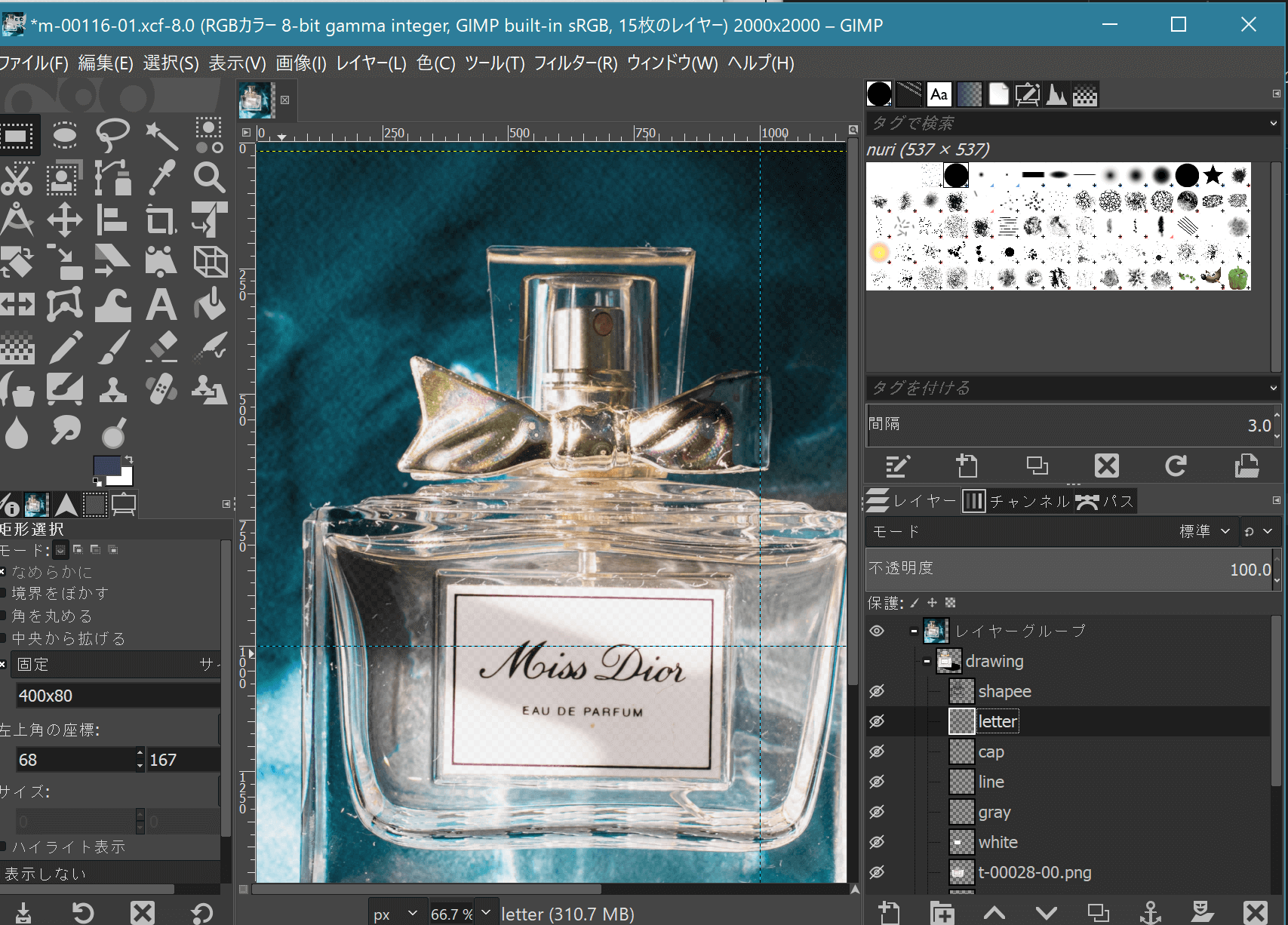
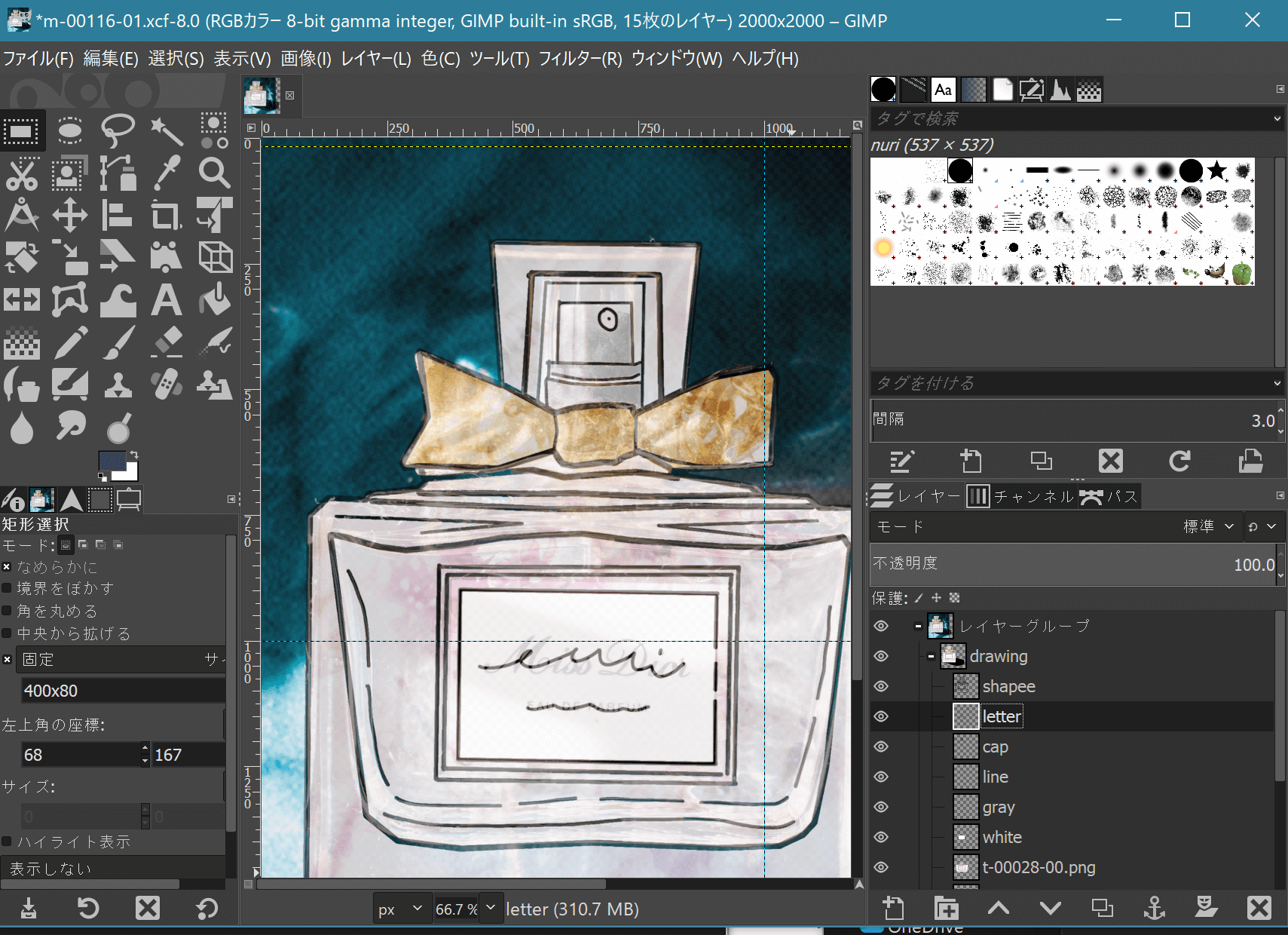
イラスト素材は、主に GIMP で作成しています。
トレース可能な写真サイトから参考画像を拾ってきてトレースしたり、画面上で並べて置いて真似して描いたりしています。デフォルメして書く時は特に、画像を左に置いてラフ(大体の下書きの線)を描いてから新たなレイヤーで輪郭線を描いていきます。
写真は、Unsplash や Pexels がオススメです。


こんな感じでトレースしています。
輪郭線を描くときのペンは、デフォルトのブラシの 2. Hardness 100 をサイズを変えて使っています。
水彩の色を付けるときは、追加した Photoshop の水彩ブラシを使っています。おすすめを挙げておきます。
ブラシの追加は、「ダウンロードしたフリーのブラシを追加する方法」の記事を参考にさせていただきました。
GIMP の操作で困ったら、「Gimp の使い方」のサイトを見ると参考になるかもしれません。
ウェブ上で使う時などは Inkscape で GIMP で作った画像を透過で薄く表示し、その上にアタリを付けて描くことで作成しています。Inkscape ではあまり手書き感は出ないので、アイコンらしいもの(直線的・左右対称など)は Inkscape、フリーハンドらしいものは GIMP と使い分けています。
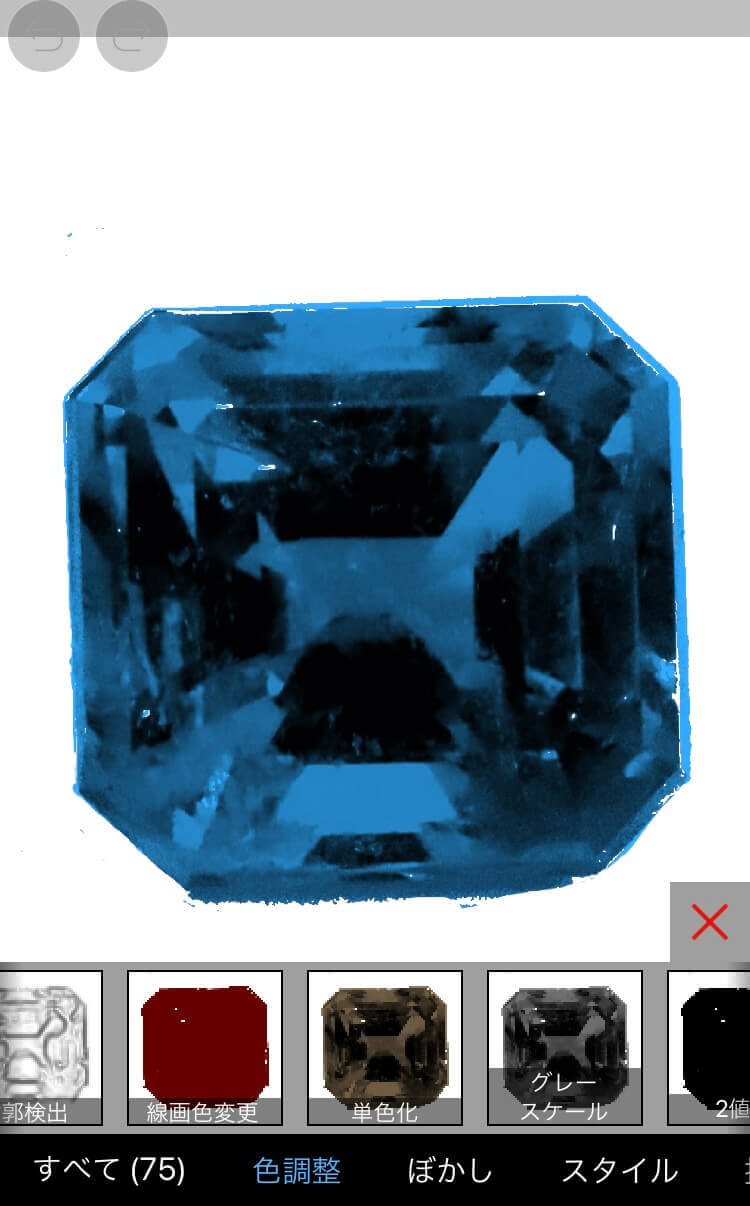
他のソフト・アプリになくて重宝している「ibisPaint」の効果にフィルター「色収差」「単色化」があります。色収差は RGB ずらしと言って、イラストや写真に色のずれによる効果を与えます。単色化は指定した色で写真を塗る効果で、グレースケールで白黒にした後などによく使います。
他にも、色調整などができるので画像の編集に便利です。

もしかするとお聞きしたいこととはずれてしまっているかもしれません。もしそうでしたら申し訳ないです。
使っているツールの説明などが主になってしまいましたが、このような感じで大丈夫でしょうか。もし「もっとここを聞きたいよ」などがありましたら、お手数ですがまたご連絡くださればと思います。
最後になりましたが、応援、拍手、ありがとうございました。素材づくりへの挑戦、応援しております。